You might not need useEffect() ...

46:15
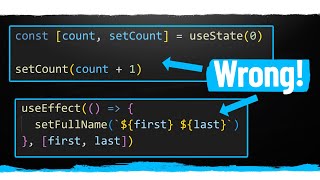
All 12 useState & useEffect Mistakes Junior React Developers Still Make in 2025

9:15
Angular 18 is EXACTLY what we needed

21:18
Top 6 React Hook Mistakes Beginners Make

9:58
🤯 Express.js 5 is here (since a month already, actually)

18:21
How to Add Comments to Your Next.js Blog (with Wisp)

7:36
10 Visual Studio Code Shortcuts You Should Know in 2024

10:29
Next.js 15 is here! Does it fix Next 14?

16:30