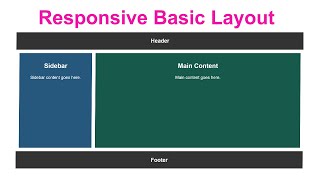
Maquetado responsive con CSS Grid | Diseño adaptativo #css3 #responsive #tutorial

12:24
Deja de usar píxeles y usa REM y EM | Ejemplos prácticos #css3 #responsive

12:01
😈Maquetado con GRID explicado como nunca antes!

16:59
Galería de imágenes responsive usando CSS GRID | Diseño adaptativo #css #grid #tutorial

22:09
CSS Grid vs Flexbox - Cuando usar uno u otro.

4:45
Responsive CSS Flexbox layout 10.|Amin coding

13:30
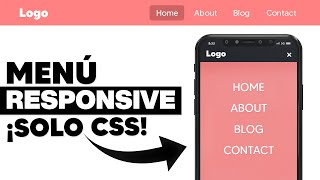
Como hacer un menú responsive con CSS

25:08
Curso de CSS Grid - Tutorial en Español con "template areas" y "media queries"

1:36:24