
12:35
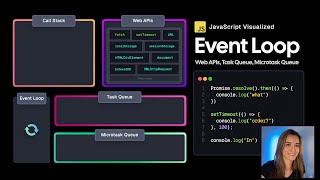
JavaScript Visualized - Event Loop, Web APIs, (Micro)task Queue

11:41
JavaScript Visualized - Execution Contexts

23:09
7 padrões de design que todo desenvolvedor deve conhecer

13:52
Why is every React site so slow?

1:25
Fetch vs. Axios in 1 minute

18:32
Only The Best Developers Understand How This Works

26:53
Mas que diabos é o loop de eventos? | Philip Roberts | JSConf EU

11:34