#1 Три способа создать обработчики событий на языке JavaScript

14:41
#2 Объект событий на языке JavaScript, Скрыть и показать элемент по клику

58:39
JAVASCRIPT СОБЫТИЯ. addEventListener делегирование. Cобытия мыши клавиатуры загрузки сайта. Практика

27:07
JavaScript v. 2.0 Работаем с формами

15:35
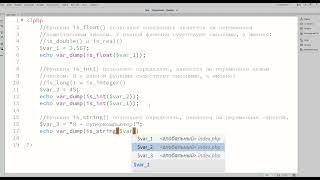
Язык программирования PHP. Типы переменных. Часть 2. 3-ий видео-урок.

10:39
Обработка событий в JavaScript

24:19
Cохраняем данные в форме при обновлении страницы (JavaScript)

17:58
Урок 4. JavaScript. Асинхронность.Что такое Event Loop. JS SetTimeout 0

9:12