Elementor Units Explained - How and When You Should Use PX, REM, EM, %, VH and VW - WordPress

6:30
Are you using the right CSS units?

9:08
Elementor Global Settings Explained - How to Correctly Set up the Site Settings for a Great Workflow

16:54
CSS em and rem explained #CSS #responsive

19:34
Elementor’s default 1140px doesn’t work. Here’s why

5:06
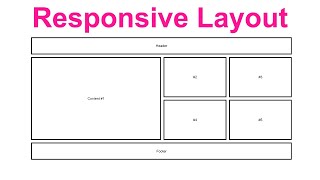
Responsive CSS Flexbox layout 6.|Amin coding

15:13
A CSS Unit Deep Dive - Learn CSS Units & When To Use Them

14:56
The Easiest Way to Create a Show More / View More Button in Elementor Without a Plugin - WordPress

26:21