DISPLAY GRID: Guia completo para Iniciantes em CSS

19:14
FLEXBOX: Guia Completo para Iniciantes em CSS

21:19
Como aprender CSS GRID de uma vez por todas! 🤯

39:09
CSS Grid Layout e Flexbox - Quando Utilizar

13:35
Learn CSS Grid - A 13 Minute Deep Dive

5:06
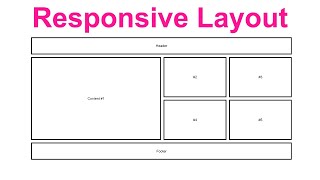
Responsive CSS Flexbox layout 6.|Amin coding

6:10
Top 10 Dicas de VS Code // Use o VS Code Como um Profissional

43:55
Desenvolvendo uma aplicação de CLIMA com HTML, CSS e JavaScript | Integração com a API OpenWeather

22:44