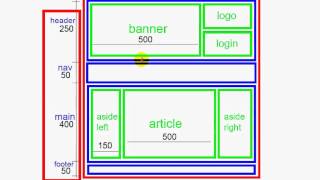
Maquetación con HEADER, NAV, MAIN, SECTION, ARTICLE, ASIDE, FOOTER, DIV.☝HTML5 y CSS3⛳ paso a paso

32:40
Maquetación HTML y CSS ⛳ [HEADER, NAV, MAIN, SECTION, ARTICLE, ASIDE, FOOTER, DIV] ☝ paso a paso

31:53
Estructurar con div, header, nav, section, footer, etc.☝HTML5 CSS3💥Paginas web paso a paso⛳ novatos

1:07:08
Desembolsos Inteligentes: La Revolución del Seguimiento con ETL ft. Iori Villegas - Segunda charla

17:21
Contenedor div HTML - ¿Qué es y para qué sirve? Ejemplo de uso

1:09:02
Responsive Web Design ||| Class - 22 |||

14:35
estructuras de maquetacion con html5 y css 1/3

13:04
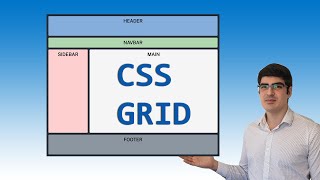
Maquetado responsive con CSS Grid | Diseño adaptativo #css3 #responsive #tutorial

5:15:40